Add Custom Page Templates in Magento
Magento provides a few default page templates to assign CMS pages to. Here is a post describing how to add custom page templates in Magento, so that they can be selected from the template list dropdown within the admin.
Like with any custom functionality, it is recommended to create a Magento module.
Start by creating a module declaration file.
// app/etc/modules/Custom_PageTemplates.xml
<?xml version="1.0"?>
<config>
<modules>
<Custom_PageTemplates>
<active>true</active>
<codePool>local</codePool>
</Custom_PageTemplates>
</modules>
</config>Now create the Custom/PageTemplates folder structure within the app/code/local directory.
Within this module directory, create an etc directory and create a config.xml file within this directory.
Define the Custom Page Template
In Magento, page templates are defined within the configuration. This can be within the Mage_Page module in the config.xml file.
// app/code/core/Mage/Page/etc/config.xml
<?xml version="1.0"?>
<config>
....
<global>
....
<page>
<layouts>
<empty module="page" translate="label">
<label>Empty</label>
<template>page/empty.phtml</template>
<layout_handle>page_empty</layout_handle>
</empty>
<one_column module="page" translate="label">
<label>1 column</label>
<template>page/1column.phtml</template>
<layout_handle>page_one_column</layout_handle>
<is_default>1</is_default>
</one_column>
<two_columns_left module="page" translate="label">
<label>2 columns with left bar</label>
<template>page/2columns-left.phtml</template>
<layout_handle>page_two_columns_left</layout_handle>
</two_columns_left>
<two_columns_right module="page" translate="label">
<label>2 columns with right bar</label>
<template>page/2columns-right.phtml</template>
<layout_handle>page_two_columns_right</layout_handle>
</two_columns_right>
<three_columns module="page" translate="label">
<label>3 columns</label>
<template>page/3columns.phtml</template>
<layout_handle>page_three_columns</layout_handle>
</three_columns>
</layouts>
</page>
....
</global>
</config>Within our custom module’s config.xml, follow this XML structure to define your own page template.
// app/code/local/Custom/PageTemplates/etc/config.xml
<?xml version="1.0"?>
<config>
<global>
<page>
<layouts>
<custom translate="label">
<label>Custom Template</label>
<template>page/custom.phtml</template>
<layout_handle>page_custom</layout_handle>
</custom>
</layouts>
</page>
</global>
</config>The custom handle is simply a unique identifier used to define our template, the template node specifies the location of the custom template and a page_custom layout handle is added so that layout updates can be made to the template.
To add layout updates, define a layout xml file within the configuration. This can be added within a pair of frontend nodes.
// app/code/local/Custom/PageTemplates/etc/config.xml
<?xml version="1.0"?>
<config>
<global>
<page>
<layouts>
<custom translate="label">
<label>Custom Template</label>
<template>page/custom.phtml</template>
<layout_handle>page_custom</layout_handle>
</custom>
</layouts>
</page>
</global>
<frontend>
<layout>
<updates>
<custom_pagetemplates>
<file>custom/pagetemplates.xml</file>
</custom_pagetemplates>
</updates>
</layout>
</frontend>
</config>Within the layout file defined, you can explicitly specify the page template to use for the page_custom layout handle.
// app/design/frontend/base/default/layout/custom/pagetemplates.xml
<?xml version="1.0"?>
<layout>
<page_custom translate="label">
<label>All Custom Layout Pages</label>
<reference name="root">
<action method="setTemplate">
<template>page/custom.phtml</template>
</action>
</reference>
</page_custom>
</layout>The custom.phtml template file should be added into the app/design/frontend/base/default/template/page directory. To keep things simple, we’ll just add some text into the template.
// app/design/frontend/base/default/template/page/custom.phtml
<h1>Hello World!</h1>Choose the Custom Page Template within the Admin
Within the admin panel, head to CMS -> Pages, and choose the Home page as an example page to edit.
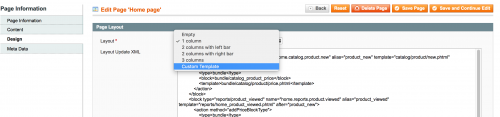
Click on the Design tab and click on the dropdown beside the Layout field. You should notice that your custom page template will be available to select.

Choose the custom template and save the page. If you then head to your home page within the frontend, you should notice that the Hello World! text appears.
You can then make further modifications to the custom.phtml template file to suit your needs.
Note: This article is based on Magento CE version 1.9.