Add a Password Strength Meter in HTML5
Lots of websites provide a useful password strength indicator informing you of how strong or weak your password is. You can also add a password strength meter in HTML5 by using the new <meter> tag, although the meter will not dynamically update without updating it with data.
The meter requires a combination of HTML, JavaScript, and a JavaScript library that will return the password strength.
One of the better password strength libraries to use is zxcvbn, written by Dropbox. Its API returns a score between 0 and 4 where 0 is the score for the weakest password, and 4 the strongest.
To add a password strength meter in HTML5, start with some basic markup like the example given below.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="container">
<label for="password">Password</label>
<input name="password"type="password" id="password">
<meter max="4" id="password-strength"></meter>
<p id="password-strength-text"></p>
</div>
</body>
</html>
Next, include the zxcvbn library into the HTML in between the pair of <head> tags. Please note that the URL for this library is subject to change and worked at the time of this post.
<script src="https://cdnjs.cloudflare.com/ajax/libs/zxcvbn/4.2.0/zxcvbn.js"></script>
Underneath the password-related HTML, add a pair of inline <script> tags and map the 0-4 score values to some human readable text we can display back to the user.
<script type="text/javascript">
var strength = {
0: "Weakest",
1: "Weak",
2: "OK",
3: "Good",
4: "Strong"
}
</script>
Next an event listener is added to the password input which will check the password strength every time a character is entered into the input.
The password value is passed in as a a parameter to the zxcvbn function.
var password = document.getElementById('password');
var meter = document.getElementById('password-strength');
var text = document.getElementById('password-strength-text');
password.addEventListener('input', function() {
var val = password.value;
var result = zxcvbn(val);
// This updates the password strength meter
meter.value = result.score;
// This updates the password meter text
if (val !== "") {
text.innerHTML = "Password Strength: " + strength[result.score];
} else {
text.innerHTML = "";
}
});
The full markup to show this basic example can be seen below.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/zxcvbn/4.2.0/zxcvbn.js"></script>
</head>
<body>
<div class="container">
<label for="password">Password</label>
<input name="password" type="password" id="password">
<meter max="4" id="password-strength"></meter>
<p id="password-strength-text"></p>
<script type="text/javascript">
var strength = {
0: "Weakest",
1: "Weak",
2: "OK",
3: "Good",
4: "Strong"
}
var password = document.getElementById('password');
var meter = document.getElementById('password-strength');
var text = document.getElementById('password-strength-text');
password.addEventListener('input', function() {
var val = password.value;
var result = zxcvbn(val);
// This updates the password strength meter
meter.value = result.score;
// This updates the password meter text
if (val !== "") {
text.innerHTML = "Password Strength: " + strength[result.score];
} else {
text.innerHTML = "";
}
});
</script>
</div>
</body>
</html>
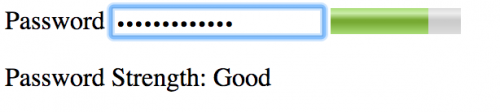
When your view your HTML document, you should notice a fully functioning password meter that correctly detects password strength!