Change Element Properties in Swift 3
When adding elements from the Object Library into your application, you may need to update these elements using code when your application runs. Here we will look at how to change element properties in Swift 3.
In the IBActions article, we looked at how to change a button’s title using setTitle.

UILabel
There are similar methods to update a UILabel. For example, to update the label’s text, you can use the text method.
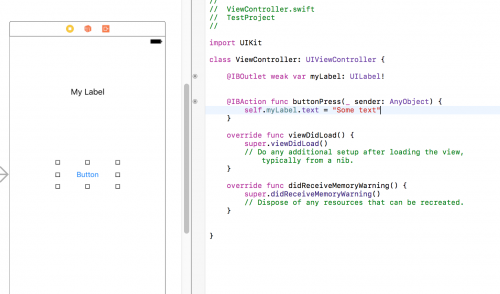
In the screenshot below, the text gets updated when the button is pressed within the application. Note how this example has already set up an IBOutlet and IBAction.

Update a label’s colour using the textColor, assigning it a UIColor.
self.myLabel.textColor = UIColor.greenSimilarly to change the background colour, there is a backgroundColor method.
self.myLabel.backgroundColor = UIColor.whiteTo set a font for the UILabel, use font, assigning it a UIFont.
let fontSize = self.myLabel.font.pointSize;
self.myLabel.font = UIFont(name: "HelveticaNeue", size: fontSize)UIButton
Some of the method syntax is slightly different when manipulating a UIButton. For example, to change the button’s colour, use setTitleColor.
myButton.setTitleColor(UIColor.white, for: .normal)UISwitch
How about a UISwitch element? There is a setOn allowing the ability to toggle the switch between an on and off state.
self.mySwitch.setOn(true, animated: true);
self.mySwitch.setOn(false, animated: true);