Magento 2 – Change Admin User Password Validation
In Magento, there exists a section within the Stores -> Configuration -> Customers -> Customer Configuration to control the minimum password length required when customers register an account on the Magento store. There is however no option to change the minimum password length for an admin user. To change admin user password validation in Magento 2 requires you to extend the default lib/web/mage/validation.js file.
Extending validation.js will enable you to add a validation method which can be used to define the minimum length, and can contain additional validation such as whether or not the password should contain numeric characters as well as alphabetic.
Start off by creating a custom module, adding in registration.php and module.xml files.
// app/code/[Vendor]/[Module]/registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'[Vendor]_[Module]',
__DIR__
);// app/code/[Vendor]/[Module]/etc/module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="[Vendor]_[Module]" setup_version="1.0.0" />
</config>Proceed with running the module:enable and setup:upgrade Magento commands from the Magento root directory.
$ /path/to/your/php bin/magento module:enable [Vendor]_[Module]
$ /path/to/your/php bin/magento setup:upgradeTo add the validation JavaScript to the edit user page in the admin, create a adminhtml_user_edit.xml layout file, and declare a template within the js <referenceContainer>.
// app/code/[Vendor]/[Module]/view/adminhtml/layout/adminhtml_user_edit.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="js">
<block class="Magento\Backend\Block\Template" name="[module].adminhtml.user.password.js" template="[Vendor]_[Module]::user/password_js.phtml" />
</referenceContainer>
</body>
</page>The password_js.phtml template file will add the JavaScript which will extend Magento’s validation class, and the custom validation method is added using the addMethod() method.
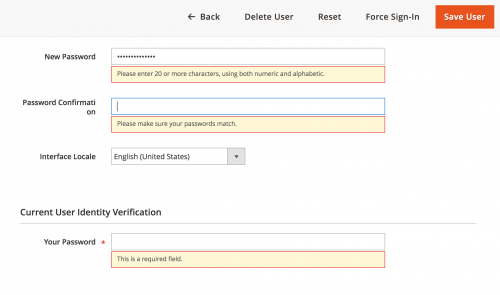
The example below shows adding validation of the password field that requires the password input to be at least 20 characters or more, containing alphabetic and numeric characters.
// app/code/[Vendor]/[Module]/view/adminhtml/templates/user/password_js.phtml
<script type="text/javascript">
require([
'jquery',
'jquery/ui',
'jquery/validate',
'mage/translate'
], function($){
$.validator.addMethod(
'[module]-validate-admin-password', function (v) {
var pass;
if (v === null) {
return false;
}
// Strip leading and trailing spaces
pass = $.trim(v);
if (pass.length === 0) {
return true;
}
if (!/[a-z]/i.test(v) || !/[0-9]/.test(v)) {
return false;
}
if (pass.length < 19) {
return false;
}
return true;
},
$.mage.__('Please enter 20 or more characters, using both numeric and alphabetic.')
);
});
</script>As a [module]-validate-admin-password method has been defined, this needs to be added as a class to the password input field.
By default, the password field will have a validate-admin-password class, which will use the validate-admin-password method from validation.js.
As the password input fields are defined within a protected method in a Magento block class of the User module, the custom module will need to override this functionality.
To do this, add a <preference> within the custom module's di.xml file.
// app/code/[Vendor]/[Module]/etc/adminhtml/di.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<preference for="Magento\User\Block\User\Edit\Tab\Main" type="[Vendor]\[Module]\Block\Adminhtml\User\Edit\Tab\Main" />
</config>Then add the [module]-validate-admin-password to the _addPasswordFields method.
// app/code/[Vendor]/[Module]/Block/Adminhtml/User/Edit/Tab/Main.php
<?php
namespace [Vendor]\[Module]\Block\Adminhtml\User\Edit\Tab;
// @codingStandardsIgnoreFile
class Main extends \Magento\User\Block\User\Edit\Tab\Main
{
/**
* Add password input fields
*
* @param \Magento\Framework\Data\Form\Element\Fieldset $fieldset
* @param string $passwordLabel
* @param string $confirmationLabel
* @param bool $isRequired
* @return void
*/
protected function _addPasswordFields(
\Magento\Framework\Data\Form\Element\Fieldset $fieldset,
$passwordLabel,
$confirmationLabel,
$isRequired = false
) {
$requiredFieldClass = $isRequired ? ' required-entry' : '';
$fieldset->addField(
'password',
'password',
[
'name' => 'password',
'label' => $passwordLabel,
'id' => 'customer_pass',
'title' => $passwordLabel,
'class' => 'input-text [module]-validate-admin-password' . $requiredFieldClass,
'required' => $isRequired
]
);
$fieldset->addField(
'confirmation',
'password',
[
'name' => 'password_confirmation',
'label' => $confirmationLabel,
'id' => 'confirmation',
'title' => $confirmationLabel,
'class' => 'input-text validate-cpassword' . $requiredFieldClass,
'required' => $isRequired
]
);
}
}After clearing the Magento cache, you should notice that the password input now uses the custom validation method.

Note: This article is based on Magento Open Source version 2.2.