Magento 2 Layout Updates
One of Magento’s major advantages is allowing the user to customise the layout of their theme using Magento 2 layout updates.
There are a couple of ways to do this; either by extending or overriding the default layout.
Let’s assume you have a custom theme setup that inherits from Magento’s blank theme. To extend layout updates, your layout files should be placed in the following directory.
<theme_dir>
|__/<Namespace>_<Module>
|__/layout
|--<layout1>.xml
|--<layout2>.xmlAs an example, let’s assume that within our theme, we do not want to show the mini search form at the top on the home page.

The template file that renders the search form is ‘form.mini.phtml’. Doing a search within the Magento application files, we can see that this template is rendered in the Magento_Search module layout file.
// vendor/magento/module-search/view/frontend/layout/default.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="header-wrapper">
<block class="Magento\Framework\View\Element\Template" name="top.search" as="topSearch" template="Magento_Search::form.mini.phtml" />
</referenceContainer>
<referenceBlock name="footer_links">
<block class="Magento\Framework\View\Element\Html\Link\Current" ifconfig="catalog/seo/search_terms" name="search-term-popular-link">
<arguments>
<argument name="label" xsi:type="string" translate="true">Search Terms</argument>
<argument name="path" xsi:type="string">search/term/popular</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>So in order to extend this layout file so that the search form can be removed, we need to create a Magento_Search directory within our custom theme’s directory that will also contain a layout director. Note that the module directory name is not ‘Module-Search’ as the original layout file location suggests.
Also note that the original layout file is called ‘default.xml’. This means that layout updates within this file will render on all pages of your Magento store. Because we only want to remove the search form from the home page, our layout file will need to be ‘cms_index_index.xml’. The name originates from the home page specific body class used on the home page.

The cms_index_index.xml file might look like the following.
// app/design/frontend///Magento_Search/layout/cms_index_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="top.search" remove="true" />
</body>
</page> After you’ve cleared the cache and refreshed the home page of your Magento store, you should notice that the search form has disappeared from the home page.
What if we had a scenario where extending layout files would require too many customisations and therefore for efficiency, we would prefer to create a brand new layout file from scratch? This is where overriding layout files can come in handy.
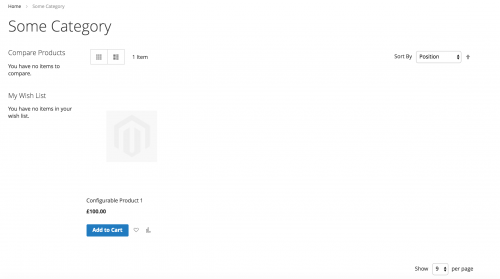
Let’s take the category page as an example this time. Currently, the category page in our example looks like this.

Here is a snippet from Magento’s base ‘catalog_category_view.xml’ file that contains some of the layout updates used to help render this page’s content.
// vendor/magento/module-catalog/view/frontend/layout/catalog_category_view.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block class="Magento\Catalog\Block\Category\View" name="category.products" template="Magento_Catalog::category/products.phtml">
<block class="Magento\Catalog\Block\Product\ListProduct" name="category.products.list" as="product_list" template="Magento_Catalog::product/list.phtml">
<container name="category.product.list.additional" as="additional" />
<block class="Magento\Framework\View\Element\RendererList" name="category.product.type.details.renderers" as="details.renderers">
<block class="Magento\Framework\View\Element\Template" as="default"/>
</block>
<block class="Magento\Catalog\Block\Product\ProductList\Item\Container" name="category.product.addto" as="addto">
<block class="Magento\Catalog\Block\Product\ProductList\Item\AddTo\Compare"
name="category.product.addto.compare" as="compare"
template="Magento_Catalog::product/list/addto/compare.phtml"/>
</block>
<block class="Magento\Catalog\Block\Product\ProductList\Toolbar" name="product_list_toolbar" template="Magento_Catalog::product/list/toolbar.phtml">
<block class="Magento\Theme\Block\Html\Pager" name="product_list_toolbar_pager"/>
....
</block>
....
</block>
</block>
....
</referenceContainer>
</body>
</page>If we wanted to add, edit or remove anything from this file using layout updates within our file, it may be easier and quicker to completely override this file.
To override layout files from a core Magento module, the directory structure for your theme should look like the following.
<theme_dir>
|__/<Namespace_Module>
|__/layout
|__/override
|__/base
|--<layout1>.xml
|--<layout2>.xmlTo override layout files from a parent Magento theme, the directory structure for your theme should look like the following.
<theme_dir>
|__/<Namespace_Module>
|__/layout
|__/override
|__/theme
|__/<Parent_Vendor>
|__/<parent_theme>
|--<layout1>.xml
|--<layout2>.xmlFor this example we’ll be using the module override as the catalog_category_view.xml file used to provide layout updates to the category pages comes from the core Magento_Catalog module.
With that said, copy over the contents of this file into the specified directory structure above and make your edits as necessary. For example, saving the layout file like the below:
// app/design/frontend///Magento_Catalog/layout/override/base/catalog_category_view.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body></body>
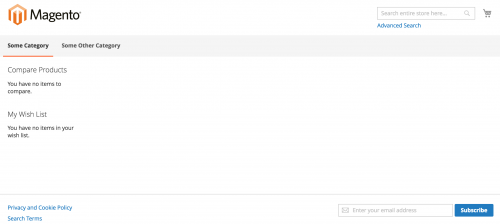
</page> Results in no breadcrumbs, toolbars and products being shown!

Choose either method for customising layout updates, and be sure that you do not modify any of Magento’s core layout files to avoid future compatibility issues.
Note: This article is based on Magento CE version 2.1.