Magento 2 and WordPress Integration with Visual Composer
It is fairly common to see Magento integration extensions such as FishPig and MWI to integrate WordPress as a CMS with Magento to manage content such as a blog. Whilst the integrations are mostly seamless, there is a bit if a problem with Magento 2 and WordPress Integration with Visual Composer.
As an example, a standard Magento 2 and WordPress integration using FishPig might be composed of the following.
- The WordPress files are located within the
wpdirectory of a Magento 2 project root. - The WordPress blog can be accessed using
/blogon the Magento 2 store. - The
WordPress Address (URL)andSite Address (URL)options therefore within WordPress in thewp_optionstable arehttp://yourdomain.com/wpandhttp://yourdomain.com/blogrespectively.
This configuration is common amongst many integrations and allows the FishPig module to function correctly.

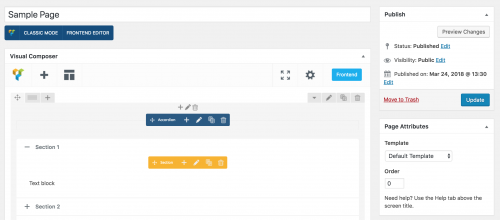
Visual Composer, known now as WPBakery Page Builder, is used to build page using drag and drop builder tool within the admin. It requires no programming knowledge, and you can configure the layout of pages all within the frontend or admin using the frontend and admin editors.

If the WordPress instance uses the WPBakery Page Builder plugin, and is integrated with Magento similar to the above configuration described, the Page Builder short codes might appear on the frontend rather than the layout blocks configured in the admin.

The reason this happens is because the WordPress Address (URL) and Site Address (URL) options are different, as mentioned in this documentation.
By setting these options to the same URL in the WordPress admin, the integration between Magento and WordPress breaks.
If you use the FishPig Magento WordPress integration extension to integrate the two systems together, you can another FishPig extension – Magento WordPress Shortcodes & Widgets.
This will allow you to use almost any WordPress shortcode and widget, such as the shortcodes from Visual Composer, in your Magento WordPress integrated blog.
Note: This article is based on Magento Open Source version 2.2