Magento Adminhtml Tabs
If you have followed the grid and form articles, you will have successfully set up an adminhtml grid and form within the admin panel.
This article will look further at adding tabs onto the left hand side and therefore showing and hiding some simple fields when switching between the tabs.
To summarise what you should have so far when creating the custom grid and form:
- Some data to use for the grid and forms.
- A grid container class that is usually named after your entity, and extends the
Mage_Adminhtml_Block_Widget_Grid_Containerclass - A grid class file, usually named
Grid.phpthat extends theMage_Adminhtml_Block_Widget_Gridclass - A form container class file, usually called
Edit.phpthat extends theMage_Adminhtml_Block_Widget_Form_Containerclass - A form class file, usually called
Form.phpthat extends theMage_Adminhtml_Block_Widget_Formclass
Within your adminhtml controller, it is more than likely that the form container block is added within the newAction() or editAction() methods via an _addContent() method.
To include tabs, an _addLeft() method needs to be added.
<?php
class Namespace_Somemodule_Adminhtml_EntityController extends Mage_Adminhtml_Controller_Action
{
....
public function editAction() {
$this->loadLayout()
....
->_addContent($this->getLayout()->createBlock('somemodule/adminhtml_entity_edit'))
->_addLeft($this->getLayout()->createBlock('somemodule/adminhtml_entity_edit_tabs'))
....
->renderLayout();
}
....
}
Here the tabs block class gets added that extends the Mage_Adminhtml_Block_Widget_Tabs class.
As the argument within the createBlock() method suggests, a Tabs.php block should be created in the module’s Block/Adminhtml/Entity/Edit/ directory. The class will be responsible for adding the tabs and should look similar to the following example below.
<?php
class Namespace_Somemodule_Block_Adminhtml_Entity_Edit_Tabs extends Mage_Adminhtml_Block_Widget_Tabs
{
public function __construct()
{
parent::__construct();
$this->setId('form_info_tabs');
$this->setDestElementId('edit_form');
}
protected function _beforeToHtml()
{
$this->addTab('title_section', array(
'label' => Mage::helper('core')->__('Title Information'),
'title' => Mage::helper('core')->__('Title Information'),
'content' => $this->getLayout()->createBlock('somemodule/adminhtml_entity_edit_tab_title')->toHtml(),
'active' => true
));
$this->addTab('description_section', array(
'label' => Mage::helper('core')->__('Description Information'),
'title' => Mage::helper('core')->__('Description Information'),
'content' => $this->getLayout()->createBlock('somemodule/adminhtml_entity_edit_tab_description')->toHtml(),
'active' => false
));
return parent::_beforeToHtml();
}
}
So here we have two main methods.
__construct()– helps set a unique ID for the tabs container element and sets the destination element ID. This should match the ID given to theForm.phpfile in its__construct()method._beforeToHtml()– Adds tabs by using$this->addTab().
The content option of the addTab() method is important. Here a block is created for each tab’s content, and then rendered using the toHtml() method.
So for each tab set up, we need a corresponding block class.
If you followed the Custom Form article, you will have noticed that within the _prepareForm() method of the Form.php file, we added fields using the addField() via the Varien_Data_Form class.
As tabs are now being used the fields will need to be added into separate form files, which in this example will be a Title.php and Description.php file.
The Form.php file should look like the code example below.
<?php
class Namespace_Somemodule_Block_Adminhtml_Entity_Edit_Form extends Mage_Adminhtml_Block_Widget_Form {
/**
* Init class
*/
public function __construct()
{
parent::__construct();
$this->setId('edit_form');
$this->setTitle($this->__('Entity Information'));
}
/**
* Setup form fields for inserts/updates
*
* return Mage_Adminhtml_Block_Widget_Form
*/
protected function _prepareForm()
{
$form = new Varien_Data_Form(array(
'id' => 'edit_form',
'action' => $this->getUrl('*/*/save', array('id' => $this->getRequest()->getParam('id'))),
'method' => 'post'
));
$form->setUseContainer(true);
$this->setForm($form);
return parent::_prepareForm();
}
}
Now we can create the two form files. Note that these form files will still extend the Mage_Adminhtml_Block_Widget_Form class, as we still need to add the fields using the _prepareForm() method.
<?php
class Namespace_Somemodule_Block_Adminhtml_Entity_Edit_Tab_Title extends Mage_Adminhtml_Block_Widget_Form
{
protected function _prepareForm()
{
$model = Mage::registry('entity');
$form = new Varien_Data_Form();
$fieldset = $form->addFieldset('form_form', array('legend' => Mage::helper('core')->__('Item information')));
if ($model->getId()) {
$fieldset->addField('entity_id', 'hidden', array(
'name' => 'entity_id',
));
}
$fieldset->addField('title', 'text', array(
'label' => Mage::helper('core')->__('Title'),
'class' => 'required-entry',
'required' => true,
'name' => 'title',
));
$form->setValues($model->getData());
$this->setForm($form);
return parent::_prepareForm();
}
}
<?php
class Namespace_Somemodule_Block_Adminhtml_Entity_Edit_Tab_Description extends Mage_Adminhtml_Block_Widget_Form
{
protected function _prepareForm()
{
$model = Mage::registry('entity');
$form = new Varien_Data_Form();
$fieldset = $form->addFieldset('form_form', array('legend' => Mage::helper('core')->__('Description information')));
$fieldset->addField('description', 'textarea', array(
'label' => Mage::helper('core')->__('Description'),
'class' => 'required-entry',
'required' => true,
'name' => 'description',
));
$form->setValues($model->getData());
$this->setForm($form);
return parent::_prepareForm();
}
}
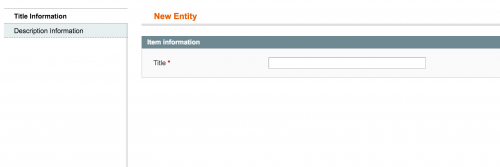
And that’s it! Now the form information should be separated into tabs, similar to the screenshot below.

Note: This article is based on Magento Community/Open Source version 1.9.