Override Admin Templates Within Magento
As well as making modifications to template files on the frontend of the website, sometimes it is necessary to override admin templates within Magento to provide additional functionality.
Let’s assume we want to make a modification to the order screen when clicking on an order under the Sales -> Orders section in the admin.
First of all, it is a good idea to enable admin template path hints within Magento. This can be done by placing the following code within the local.xml database configuration file
<?xml version="1.0"?>
<config>
....
<stores>
<admin>
<dev>
<debug>
<template_hints>1</template_hints>
<template_hints_blocks>1</template_hints_blocks>
</debug>
</dev>
</admin>
</stores>
</config>
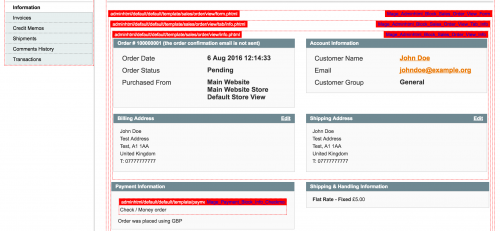
This will now show template path hints.

Let’s focus on overriding the info.phtml found in the following directory.
app/design/adminhtml/default/default/template/sales/order/view/info.phtml
In order to change the template that the block sits on to our own template, we need to override some layout configuration. This can be achieved by adding a custom layout file. To do this, we need to write a custom module.
Start by adding the module’s declaration file.
<?xml version="1.0"?>
<config>
<modules>
<Custom_Orderview>
<codePool>local</codePool>
<active>true</active>
<depends>
<Mage_Sales />
</depends>
</Custom_Orderview>
</modules>
</config>
Within our module’s configuration file, define the custom adminhtml layout file to be used.
<?xml version="1.0"?>
<config>
<adminhtml>
<layout>
<updates>
<orderview>
<file>custom/orderview.xml</file>
</orderview>
</updates>
</layout>
</adminhtml>
</config>
This states that our custom layout file will be located in the following location.
app/design/adminhtml/default/default/layout/custom/orderview.xml
Now to find out where the original template was declared, delve around in Magento’s default layout files. The info.phtml can be found in the sales.xml layout file.
<?xml version="1.0"?>
<layout>
....
<adminhtml_sales_order_view>
....
<reference name="left">
<block type="adminhtml/sales_order_view_tabs" name="sales_order_tabs">
<block type="adminhtml/sales_order_view_tab_info" name="order_tab_info" template="sales/order/view/tab/info.phtml">
....
<block type="adminhtml/sales_order_view_info" name="order_info" template="sales/order/view/info.phtml"></block>
....
</block>
</block>
....
</reference>
</adminhtml_sales_order_view>
....
</layout>
Note that the block name is called order_info. This will be used as the reference name in the custom layout file.
<?xml version="1.0"?>
<layout>
<adminhtml_sales_order_view>
<reference name="order_info">
<action method="setTemplate">
<template>custom/sales/order/view/info.phtml</template>
</action>
</reference>
</adminhtml_sales_order_view>
</layout>
Now the info.phtml template file can be created in the following directory.
app/design/adminhtml/default/default/template/custom/sales/order/view/info.phtml
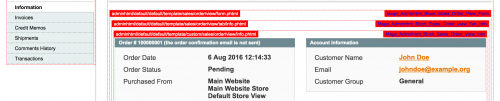
Refreshing the order view page in the Magento admin, you should see the custom path to your template file being used.

You can then makes your own edits as necessary.
Creating Your Own Adminhtml Theme
Similar to frontend theming, adminhtml uses the same theming fallback therefore there is another option to only need to declare a custom template theme in your module’s configuration file.
Remove the current contents in the config.xml file and replace with the following code.
<?xml version="1.0"?>
<config>
<stores>
<admin>
<design>
<theme>
<template>custom</template>
</theme>
</design>
</admin>
</stores>
</config>
You will now be able to add template overrides into the following location.
app/design/adminhtml/default/custom
Therefore, the info.phtml file can be copied into the following directory.
app/design/adminhtml/default/custom/template/sales/order/view
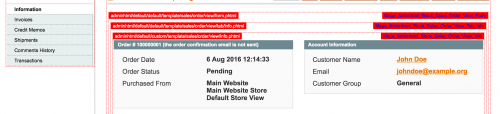
You’ll now be able to see the template file being rendered within the admin panel.

Note: This article is based on Magento Community/Open Source version 1.9.