UI Grid Component in Magento 2
A new concept in Magento is the usage of UIComponents, which enables us to manipulate UI components using XML files. This article will provide a walkthrough involving the UI Grid Component in Magento 2.
To start with, set up your module by adding the module’s module.xml file.
// app/code/Siphor/News/etc/module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Siphor_News" setup_version="1.0.0" />
</config>Now register the module by adding the module’s registration.php file.
// app/code/Siphor/News/registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Siphor_News',
__DIR__
);After adding both of these, run the following commands to enable the module, and upgrade the Magento database where your module’s setup version is added.
$ /path/to/your/php bin/magento module:enable Siphor_News
$ /path/to/your/php bin/magento setup:upgradeThe grid component will need some data for us to work with it, so we need to set up the relevant model classes, as well as adding an install and data setup class.
Let’s start with the model class. In this example, we’ll call the class ‘Post’.
// app/code/Siphor/News/Model/Post.php
<?php
namespace Siphor\News\Model;
class Post extends \Magento\Framework\Model\AbstractModel
implements \Magento\Framework\DataObject\IdentityInterface
{
const CACHE_TAG = 'siphor_news_post';
protected function _construct()
{
$this->_init('Siphor\News\Model\ResourceModel\Post');
}
public function getIdentities()
{
return [self::CACHE_TAG . '_' . $this->getId()];
}
}Within the _construct() method of this model, the path to the resource model is specified, so this will be added next.
// app/code/Siphor/News/Model/ResourceModel/Post.php
<?php
namespace Siphor\News\Model\ResourceModel;
class Post extends \Magento\Framework\Model\ResourceModel\Db\AbstractDb
{
protected function _construct()
{
$this->_init('siphor_news_post', 'post_id');
}
}Add the collection class that will be used to manipulate the data retrieved from the database.
<?php
namespace Siphor\News\Model\ResourceModel\Post;
class Collection extends \Magento\Framework\Model\ResourceModel\Db\Collection\AbstractCollection
{
protected function _construct()
{
$this->_init('Siphor\News\Model\Post','Siphor\News\Model\ResourceModel\Post');
}
}The InstallSchema setup class will be used to add a table to the database. This table will contain the following information about our posts.
- Post ID
- Post Title
- Post Content
- Status
- Created At
- Updated At
The InstallSchema.php will be responsible for adding the columns, and will look like the below:
// app/code/Siphor/News/Setup/InstallSchema.php
<?php
namespace Siphor\News\Setup;
use Magento\Framework\Setup\InstallSchemaInterface;
use Magento\Framework\Setup\ModuleContextInterface;
use Magento\Framework\Setup\SchemaSetupInterface;
use Magento\Framework\DB\Ddl\Table;
class InstallSchema implements InstallSchemaInterface
{
public function install(SchemaSetupInterface $setup, ModuleContextInterface $context)
{
$installer = $setup;
$installer->startSetup();
$tableName = $installer->getTable('siphor_news_post');
if ($installer->getConnection()->isTableExists($tableName) !== true) {
$table = $installer->getConnection()
->newTable($tableName)
->addColumn(
'post_id',
Table::TYPE_INTEGER,
null,
[
'identity' => true,
'unsigned' => true,
'nullable' => false,
'primary' => true
],
'Post ID'
)
->addColumn(
'post_title',
Table::TYPE_TEXT,
255,
['nullable' => false, 'default' => ''],
'Post Title'
)
->addColumn(
'description',
Table::TYPE_TEXT,
null,
['nullable' => false, 'default' => ''],
'Description'
)
->addColumn(
'status',
\Magento\Framework\DB\Ddl\Table::TYPE_SMALLINT,
null,
['unsigned' => true, 'nullable' => false, 'default' => '0'],
'Status'
)
->addColumn(
'created_at',
\Magento\Framework\DB\Ddl\Table::TYPE_TIMESTAMP,
null,
['nullable' => false, 'default' => \Magento\Framework\DB\Ddl\Table::TIMESTAMP_INIT],
'Created At'
)
->addColumn(
'updated_at',
\Magento\Framework\DB\Ddl\Table::TYPE_TIMESTAMP,
null,
['nullable' => false, 'default' => \Magento\Framework\DB\Ddl\Table::TIMESTAMP_INIT_UPDATE],
'Updated At'
);
$installer->getConnection()->createTable($table);
}
$installer->endSetup();
}
}Now we’ll add a couple of sample post via the InstallData class.
<?php
namespace Siphor\News\Setup;
use Magento\Framework\Setup\InstallDataInterface;
use Magento\Framework\Setup\ModuleDataSetupInterface;
use Magento\Framework\Setup\ModuleContextInterface;
class InstallData implements InstallDataInterface {
protected $_postFactory;
public function __construct(
\Siphor\News\Model\PostFactory $_postFactory
) {
$this->_postFactory = $_postFactory;
}
public function install(ModuleDataSetupInterface $setup, ModuleContextInterface $context) {
if (version_compare($context->getVersion(), '1.0.0', '<')) {
$data = [
[
'post_title' => 'Hello World!',
'description' => 'Welcome to the first news post!',
'status' => 1
],
[
'post_title' => 'Hello Again World!',
'description' => 'This will be the second news post!',
'status' => 0
]
];
$posts = $this->_postFactory->create();
foreach ($data as $post) {
$posts->setData($post)->save();
}
}
}
}Now that we have some data, it’s time to start adding the grid in the admin area.
The first step in this phase to add a menu item we can click on to access the grid. We won’t worry about the ACL configuration for this article, so add a menu.xml file.
// app/code/Siphor/News/etc/adminhtml/menu.xml
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
<add id="Siphor_News::news"
title="News"
module="Siphor_News"
sortOrder="9999"
resource="Siphor_News::news"
action="news/post/index"
/>
</menu>
</config>We’ve set the menu item action to be ‘news/post/index’, so now add the route configuration within the adminhtml routes file.
// app/code/Siphor/News/etc/adminhtml/routes.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd">
<router id="admin">
<route id="news" frontName="news">
<module name="Siphor_News" />
</route>
</router>
</config>And the controller class.
// app/code/Siphor/News/Controller/Adminhtml/Post/Index.php
<?php
namespace Siphor\News\Controller\Adminhtml\Post;
class Index extends \Magento\Backend\App\Action
{
protected $resultPageFactory;
public function __construct(
\Magento\Backend\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $resultPageFactory
)
{
parent::__construct($context);
$this->resultPageFactory = $resultPageFactory;
}
public function execute()
{
return $this->resultPageFactory->create();
}
}If you’ve made it this far, well done! You should be seeing the following when clicking on the ‘News’ menu item within the admin.

It’s time now for the grid configuration. To begin, add a layout XML file for our news route. The current URL is ‘news/post/index’ so we need to create a ‘news_post_index’ layout file.
A <uiComponent> node will be added within the ‘content’ <referenceContainer>. This layout file will simply be responsible for declaring our UI Component.
// app/code/Siphor/News/view/adminhtml/layout/news_post_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<uiComponent name="post_listing" />
</referenceContainer>
</body>
</page>The UI Component configuration belongs in its own XML file within a ‘ui_component’ directory within your module’s directory structure. The name of the file will match the name given to the UI Component under the <uiComponent> within the previous layout file.
This file is fairly lengthly, so it’ll be split into parts to help digest what’s going on.
There are 4 main nodes within the file. These are:
- <argument>
- <dataSource>
- <container>
- <columns>
All of these nodes exist within a pair of <listing> nodes that define the XML file.
To start with, add the <argument> configuration. This involves adding the grid buttons in the top right hand corner such as ‘Add Entity’.
// app/code/Siphor/News/view/adminhtml/ui_component/post_listing.xml
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">post_listing.post_listing_data_source</item>
<item name="deps" xsi:type="string"vpost_listing.post_listing_data_source</item>
</item>
<item name="spinner" xsi:type="string">post_listing_columns</item>
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">add</item>
<item name="label" xsi:type="string" translate="true">Add New Post</item>
<item name="class" xsi:type="string">primary</item>
<item name="url" xsi:type="string">*/*/add</item>
</item>
</item>
</argument>
</listing>Then add the datasource. This will be responsible for loading your data into the grid.
// app/code/Siphor/News/view/adminhtml/ui_component/post_listing.xml
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
....
</argument>
<dataSource name="post_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">PostGridDataProvider</argument>
<argument name="name" xsi:type="string">post_listing_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">post_id</argument>
<argument name="requestFieldName" xsi:type="string">id</argument>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="update_url" xsi:type="url" path="mui/index/render"/>
</item>
</argument>
</argument>
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
</item>
</argument>
</dataSource>
</listing>The <container> configuration will add the filter, pagination and mass actions config.
// app/code/Siphor/News/view/adminhtml/ui_component/post_listing.xml
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
....
</argument>
<dataSource name="post_listing_data_source">
....
</dataSource>
<container name="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
</item>
</argument>
<bookmark name="bookmarks">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/bookmarks/bookmarks</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
<item name="storageConfig" xsi:type="array">
<item name="saveUrl" xsi:type="url" path="mui/bookmark/save"/>
<item name="deleteUrl" xsi:type="url" path="mui/bookmark/delete"/>
<item name="namespace" xsi:type="string">post_listing</item>
</item>
</item>
</argument>
</bookmark>
<container name="columns_controls">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">post_listing.post_listing.post_listing_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</argument>
</container>
<filters name="listing_filters">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="displayArea" xsi:type="string">dataGridFilters</item>
<item name="dataScope" xsi:type="string">filters</item>
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">post_listing.post_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.filters</item>
</item>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">post_listing.post_listing.listing_top.listing_filters
<item name="imports" xsi:type="array">
<item name="visible" xsi:type="string">post_listing.post_listing.listing_top.bookmarks:current.columns.${ $.index }.visible</item>
</item>
</item>
</item>
</argument>
<filterRange name="post_id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">post_id</item>
<item name="label" xsi:type="string" translate="true">ID</item>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">post_listing.post_listing.listing_top.listing_filters</item>
</item>
</item>
</argument>
<filterInput name="from">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">from</item>
<item name="label" xsi:type="string" translate="true">from</item>
<item name="placeholder" xsi:type="string" translate="true">From</item>
</item>
</argument>
</filterInput>
<filterInput name="to">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">to</item>
<item name="label" xsi:type="string" translate="true">to</item>
<item name="placeholder" xsi:type="string" translate="true">To</item>
</item>
</argument>
<filterInput>
</filterRange>
<filterInput name="post_title">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">post_title</item>
<item name="label" xsi:type="string" translate="true">Post Title</item>
</item>
</argument>
</filterInput>
<filterSelect name="status">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">status</item>
<item name="label" xsi:type="string" translate="true">Status</item>
<item name="caption" xsi:type="string" translate="true">Select...</item>
<item name="options" xsi:type="array">
<item name="disable" xsi:type="array">
<item name="value" xsi:type="string">0</item>
<item name="label" xsi:type="string" translate="true">Disabled</item>
</item>
<item name="enable" xsi:type="array">
<item name="value" xsi:type="string">1</item>
<item name="label" xsi:type="string" translate="true">Enabled</item>
</item>
</item>
</item>
</argument>
</filterSelect>
<filterRange name="created_at" class="Magento\Ui\Component\Filters\Type\DateRange">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">created_at</item>
<item name="label" xsi:type="string" translate="true">Created At</item>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">post_listing.post_listing.listing_top.listing_filters</item>
</item>
</item>
</argument>
<filterDate name="from">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">from</item>
<item name="label" xsi:type="string" translate="true">from</item>
<item name="placeholder" xsi:type="string" translate="true">From</item>
<item name="dateFormat" xsi:type="string" translate="true">MM/dd/YYYY</item>
</item>
</argument>
</filterDate>
<filterDate name="to">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">to</item>
<item name="label" xsi:type="string" translate="true">to</item>
<item name="placeholder" xsi:type="string" translate="true">To</item>
<item name="dateFormat" xsi:type="string" translate="true">MM/dd/YYYY</item>
</item>
</argument>
</filterDate>
</filterRange>
<filterRange name="updated_at" class="Magento\Ui\Component\Filters\Type\DateRange">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">updated_at</item>
<item name="label" xsi:type="string" translate="true">Updated At</item>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">post_listing.post_listing.listing_top.listing_filters</item>
</item>
</item>
</argument>
<filterDate name="from">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">from</item>
<item name="label" xsi:type="string" translate="true">from</item>
<item name="placeholder" xsi:type="string" translate="true">From</item>
<item name="dateFormat" xsi:type="string" translate="true">MM/dd/YYYY</item>
</item>
</argument>
</filterDate>
<filterDate name="to">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataScope" xsi:type="string">to</item>
<item name="label" xsi:type="string" translate="true">to</item>
<item name="placeholder" xsi:type="string" translate="true">To</item>
<item name="dateFormat" xsi:type="string" translate="true">MM/dd/YYYY</item>
</item>
</argument>
</filterDate>
</filterRange>
</filters>
<paging name="listing_paging">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">post_listing.post_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current.paging</item>
</item>
<item name="selectProvider" xsi:type="string">post_listing.post_listing.post_listing_columns.ids</item>
<item name="displayArea" xsi:type="string">bottom</item>
<item name="options" xsi:type="array">
<item name="20" xsi:type="array">
<item name="value" xsi:type="number">20</item>
<item name="label" xsi:type="string" translate="true">20</item>
</item>
<item name="30" xsi:type="array">
<item name="value" xsi:type="number">30</item>
<item name="label" xsi:type="string" translate="true">30</item>
</item>
<item name="50" xsi:type="array">
<item name="value" xsi:type="number">50</item>
<item name="label" xsi:type="string" translate="true">50</item>
</item>
<item name="100" xsi:type="array">
<item name="value" xsi:type="number">100</item>
<item name="label" xsi:type="string" translate="true">100</item>
</item>
<item name="200" xsi:type="array">
<item name="value" xsi:type="number">200</item>
<item name="label" xsi:type="string" translate="true">200</item>
</item>
</item>
</item>
</argument>
</paging>
</container>
</listing>And lastly, add the column configuration where you’ll choose the columns to show on the grid.
// app/code/Siphor/News/view/adminhtml/ui_component/post_listing.xml
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
....
</argument>
<dataSource name="post_listing_data_source">
....
</dataSource>
<container name="listing_top">
....
</container>
<columns name="post_listing_columns">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">post_listing.post_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">current</item>
</item>
<item name="childDefaults" xsi:type="array">
<item name="fieldAction" xsi:type="array">
<item name="provider" xsi:type="string">post_listing.post_listing.post_listing_columns.actions</item>
<item name="target" xsi:type="string">applyAction</item>
<item name="params" xsi:type="array">
<item name="0" xsi:type="string">edit</item>
<item name="1" xsi:type="string">${ $.$data.rowIndex }</item>
</item>
</item>
<item name="controlVisibility" xsi:type="boolean">true</item>
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">post_listing.post_listing.listing_top.bookmarks</item>
<item name="root" xsi:type="string">columns.${ $.index }</item>
<item name="namespace" xsi:type="string">current.${ $.storageConfig.root}</item>
</item>
</item>
</item>
</argument>
<selectionsColumn name="ids">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="resizeEnabled" xsi:type="boolean">false</item>
<item name="resizeDefaultWidth" xsi:type="string">55</item>
<item name="indexField" xsi:type="string">post_id</item>
</item>
</argument>
</selectionsColumn>
<column name="post_id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="label" xsi:type="string" translate="true">Post ID</item>
</item>
</argument>
</column>
<column name="post_title">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="editor" xsi:type="array">
<item name="editorType" xsi:type="string">text</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
</item>
<item name="label" xsi:type="string" translate="true">Post Title</item>
</item>
</argument>
</column>
<column name="status">
<argument name="data" xsi:type="array">
<item name="options" xsi:type="object">Siphor\News\Model\Post\Source\Status</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">select</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/select</item>
<item name="editor" xsi:type="string">select</item>
<item name="dataType" xsi:type="string">select</item>
<item name="label" xsi:type="string" translate="true">Status</item>
</item>
</argument>
</column>
<column name="created_at" class="Magento\Ui\Component\Listing\Columns\Date">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">dateRange</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="dataType" xsi:type="string">date</item>
<item name="label" xsi:type="string" translate="true">Created At</item>
</item>
</argument>
</column>
<column name="updated_at" class="Magento\Ui\Component\Listing\Columns\Date">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">dateRange</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="dataType" xsi:type="string">date</item>
<item name="label" xsi:type="string" translate="true">Updated At</item>
</item>
</argument>
</column>
<actionsColumn name="actions" class="Siphor\News\Ui\Component\Listing\Column\PostActions">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="resizeEnabled" xsi:type="boolean">false</item>
<item name="resizeDefaultWidth" xsi:type="string">107</item>
<item name="indexField" xsi:type="string">post_id</item>
</item>
</argument>
</actionsColumn>
</columns>
</listing>Currently, we’ve not told Magento the classes we’ll be using the render the data onto the grid. This is done within the di.xml file.
// app/code/Siphor/News/etc/di.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<virtualType name="PostGridFilterPool" type="Magento\Framework\View\Element\UiComponent\DataProvider\FilterPool">
<arguments>
<argument name="appliers" xsi:type="array">
<item name="regular" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\RegularFilter</item>
<item name="fulltext" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\FulltextFilter</item>
</argument>
</arguments>
</virtualType>
<virtualType name="PostGridDataProvider" type="Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider">
<arguments>
<argument name="collection" xsi:type="object" shared="false">Siphor\News\Model\Resource\Post\Collection</argument>
<argument name="filterPool" xsi:type="object" shared="false">PostGridFilterPool</argument>
</arguments>
</virtualType>
<virtualType name="Siphor\News\Model\ResourceModel\Post\Grid\Collection" type="Magento\Framework\View\Element\UiComponent\DataProvider\SearchResult">
<arguments>
<argument name="mainTable" xsi:type="string">siphor_news_post</argument>
<argument name="resourceModel" xsi:type="string">Siphor\News\Model\ResourceModel\Post</argument>
</arguments>
</virtualType>
<type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory">
<arguments>
<argument name="collections" xsi:type="array">
<item name="post_listing_data_source" xsi:type="string">Siphor\News\Model\ResourceModel\Post\Grid\Collection</item>
</argument>
</arguments>
</type>
</config>Within the ‘status’ column configuration in the post_listing.xml file, we specified a class for rendering the status options. Add this class now which will return the ‘Enabled’ and ‘Disabled’ options.
// app/code/Siphor/News/Model/Post/Source/Status.php
<?php
namespace Siphor\News\Model\Post\Source;
class Status implements \Magento\Framework\Data\OptionSourceInterface
{
/**
* Get options
*
* @return array
*/
public function toOptionArray()
{
return [
['value' => 1, 'label' => __('Enabled')],
['value' => 0, 'label' => __('Disabled')]
];
}
}We also need to add a PostActions class to handle the actions column at the end of each grid row. This class belongs in a ‘Ui’ directory within your module.
// app/code/Siphor/News/Ui/Component/Listing/Column/PostActions.php
<?php
namespace Siphor\News\Ui\Component\Listing\Column;
use Magento\Framework\View\Element\UiComponent\ContextInterface;
use Magento\Framework\View\Element\UiComponentFactory;
use Magento\Ui\Component\Listing\Columns\Column;
use Magento\Framework\UrlInterface;
class PostActions extends Column
{
const POST_URL_PATH_EDIT = 'news/post/edit';
const POST_URL_PATH_DELETE = 'news/post/delete';
/** @var UrlInterface */
protected $urlBuilder;
/**
* @var string
*/
private $editUrl;
/**
* @param ContextInterface $context
* @param UiComponentFactory $uiComponentFactory
* @param UrlInterface $urlBuilder
* @param array $components
* @param array $data
* @param string $editUrl
*/
public function __construct(
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
UrlInterface $urlBuilder,
array $components = [],
array $data = [],
$editUrl = self::POST_URL_PATH_EDIT
) {
$this->urlBuilder = $urlBuilder;
$this->editUrl = $editUrl;
parent::__construct($context, $uiComponentFactory, $components, $data);
}
/**
* Prepare Data Source
*
* @param array $dataSource
* @return array
*/
public function prepareDataSource(array $dataSource)
{
if (isset($dataSource['data']['items'])) {
foreach ($dataSource['data']['items'] as & $item) {
$name = $this->getData('name');
if (isset($item['post_id'])) {
$item[$name]['edit'] = [
'href' => $this->urlBuilder->getUrl($this->editUrl, ['post_id' => $item['post_id']]),
'label' => __('Edit')
];
$item[$name]['delete'] = [
'href' => $this->urlBuilder->getUrl(self::POST_URL_PATH_DELETE, ['post_id' => $item['post_id']]),
'label' => __('Delete'),
'confirm' => [
'title' => __('Delete "${ $.$data.post_title }"'),
'message' => __('Are you sure you want to delete the "${ $.$data.post_title }" record?')
]
];
}
}
}
return $dataSource;
}
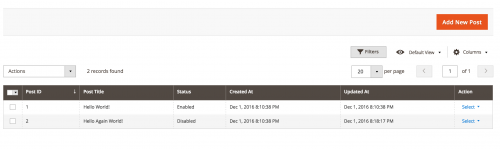
}After completing all the above steps, you should see your grid render within the admin.

Of course, not all of the grid actions have been hooked up yet, so we’re not yet able to add, edit or delete posts. This will be covered in the next part.
Note: This article is based on Magento CE version 2.1.