Adding and Removing Top Links in Magento 2
It is quite common for developers to customise their website header by adding and removing top links in Magento 2. Similar to earlier versions of Magento, the links are added within several layout XML files.
If you have installed Magento via Composer, the location of the customer-related links will be found in the following path.
vendor/magento/module-customer/view/frontend/layout/default.xmlIf you haven’t used Composer to install Magento, the file will be located here:
app/code/Magento/Customer/view/frontend/layout/default.xmlWithin this file, the My Account and Create an Account links are found as seen below.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="top.links">
<block class="Magento\Customer\Block\Account\Link" name="my-account-link">
<arguments>
<argument name="label" xsi:type="string" translate="true">My Account</argument>
</arguments>
</block>
<block class="Magento\Customer\Block\Account\RegisterLink" name="register-link">
<arguments>
<argument name="label" xsi:type="string" translate="true">Create an Account</argument>
</arguments>
</block>
....
</referenceBlock>
....
</body>
</page>
Similar to Magento 1, we can add and remove links with the use of a single layout file that belongs in our theme.
Assuming that you already know how to create a theme and have successfully set one up, you’re ready to begin.
To start with, add a default.xml within the following location within your theme.
app/design/frontend/[Your_Package]/[your_theme]/Magento_Theme/layout/default.xmlAnd add links, we need to add a block within the top.links referenceBlock.
Please note that the top.links block is the name given to the links block within the Blank theme of Magento.
If however, your theme extends the Luma theme, you will need to use header.links.
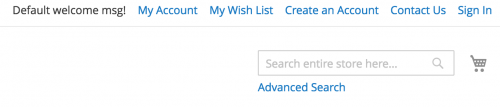
To add a Contact Us link, the below code can be used.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="top.links"> <!-- header.links for Luma theme -->
<block class="Magento\Framework\View\Element\Html\Link" name="contactus.link" after="register-link">
<arguments>
<argument name="label" xsi:type="string" translate="false">Contact Us</argument>
<argument name="path" xsi:type="string" translate="false">contact-us</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>
Note that the block uses the Magento\Framework\View\Element\Html\Link class which is the Magento default link class.
Also specified is an after attribute which value contains the block name of the link you would like to add your block after its position.
Similarly you could instead specify a before attribute should you need to add your link in the first position.
After clearing the cache and refreshing the page on the Magento storefront, the Contact Us link should now be showing in the header.

To remove a top link, you can simply use the remove="false" attribute when referencing an original block using the referenceBlock syntax.
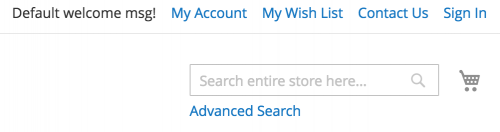
For example, to remove the Create an Account link:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
....
<referenceBlock name="register-link" remove="true" />
</body>
</page>
Note that the register-link comes from the name given to the block within the default.xml file in Magento’s Customer module directory.
Refreshing the web page and the link has been removed.

Note: This article is based on Magento Community/Open Source version 2.1.