Converting SVG files to PNG
Many CMS applications do not allow an .svg as an allowed file type to be uploaded as a media image, such as for the site logo. This post will demonstrate how to go about converting SVG files to PNG format using JavaScript.
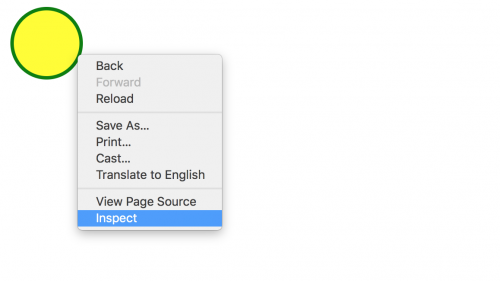
Firstly, open the SVG file to be converted in a browser and copy the HTML markup of the SVG. This can be done in browsers by opening up the Developer Toolbar menu.
For example, in Chrome, right click within the browser and choose the Inspect option.

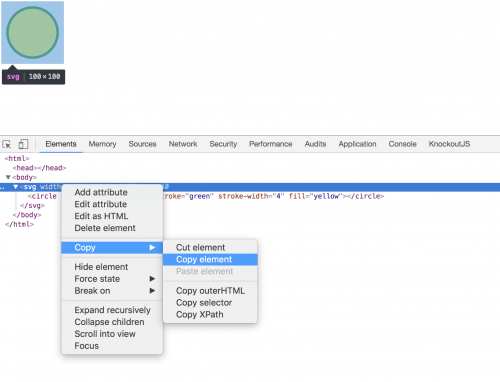
Within the Elements tab, expand the HTML so that the <svg> element is visible. Right click the element, hover over the Copy menu item and click on Copy element.

Now view the following index.html file below.
<button>Convert SVG to PNG</button>
<!-- Add the SVG code here, which can be obtained by opening an SVG in a browser.
<svg>
....
</svg>
-->
<canvas id="canvas"></canvas>
<script>
var btn = document.querySelector('button');
var svg = document.querySelector('svg');
var canvas = document.querySelector('canvas');
function triggerDownload (imgURI) {
var evt = new MouseEvent('click', {
view: window,
bubbles: false,
cancelable: true
});
var a = document.createElement('a');
a.setAttribute('download', 'image.png');
a.setAttribute('href', imgURI);
a.setAttribute('target', '_blank');
a.dispatchEvent(evt);
}
btn.addEventListener('click', function () {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var data = (new XMLSerializer()).serializeToString(svg);
var DOMURL = window.URL || window.webkitURL || window;
var img = new Image();
var svgBlob = new Blob([data], {type: 'image/svg+xml;charset=utf-8'});
var url = DOMURL.createObjectURL(svgBlob);
img.onload = function () {
ctx.drawImage(img, 0, 0);
DOMURL.revokeObjectURL(url);
var imgURI = canvas
.toDataURL('image/png')
.replace('image/png', 'image/octet-stream');
triggerDownload(imgURI);
};
img.src = url;
});
</script>
The code above, when opened in the browser shows a button that when clicked on, will run the JavaScript code to start the process of converting the SVG files to PNG format.
In addition, the PNG created will render in the browser and start downloading locally onto your system.
The code:
<!-- Add the SVG code here, which can be obtained by opening an SVG in a browser.
<svg>
....
</svg>
-->
Should be replaced with the SVG HTML markup copied originally. Using the example circle SVG shown above, the file would look like the following.
<button>Convert SVG to PNG</button>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow"></circle>
</svg>
<canvas id="canvas"></canvas>
<script>
var btn = document.querySelector('button');
var svg = document.querySelector('svg');
var canvas = document.querySelector('canvas');
function triggerDownload (imgURI) {
var evt = new MouseEvent('click', {
view: window,
bubbles: false,
cancelable: true
});
var a = document.createElement('a');
a.setAttribute('download', 'image.png');
a.setAttribute('href', imgURI);
a.setAttribute('target', '_blank');
a.dispatchEvent(evt);
}
btn.addEventListener('click', function () {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var data = (new XMLSerializer()).serializeToString(svg);
var DOMURL = window.URL || window.webkitURL || window;
var img = new Image();
var svgBlob = new Blob([data], {type: 'image/svg+xml;charset=utf-8'});
var url = DOMURL.createObjectURL(svgBlob);
img.onload = function () {
ctx.drawImage(img, 0, 0);
DOMURL.revokeObjectURL(url);
var imgURI = canvas
.toDataURL('image/png')
.replace('image/png', 'image/octet-stream');
triggerDownload(imgURI);
};
img.src = url;
});
</script>
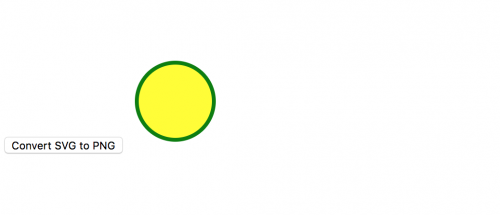
Open the file in a browser, and the following contents will be shown.

Click on the Convert SVG to PNG button to start the download process. You’ll also notice the PNG image render in the browser next to the original SVG, showing you a preview of the PNG file generated.