CSS Floating and Clearing
Floats in CSS are properties used to float HTML elements and take the element out of the normal flow in order to position it either left or right of its surrounding container.
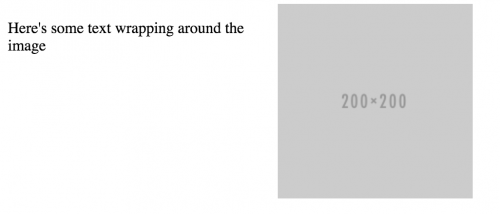
A simple example of floats in use is seen when text is wrapped around an image. Consider the following HTML.
<!DOCTYPE html>
<html>
<body>
<div class="left_content">
<p>Here's some text wrapping around the image</p>
</div>
<div class="right_content">
<img src="http://placehold.it/200x200" />
</div>
</body>
</html>And the following CSS.
.left_content {
float: left; width: 20%;
}
.right_content {
float: right; width: 80%;
}This renders the following:

Floats are not only used for aligning text next to images. They are also used for column layouts on web pages. For example, if your web page has a left sidebar, the sidebar could be using the float: left; css property.
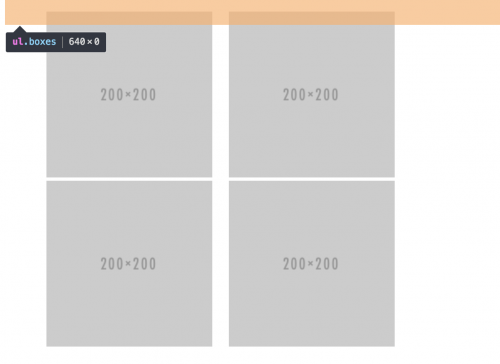
As a result of floating, a containing block element will not expand to accommodate a floating child box. This can be seen in the following example.
<ul class="boxes clearfix">
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
</ul>And the CSS.
.boxes {
width: 600px;
}
.boxes li {
float: left;
margin: 0 10px;
list-style: none;
}
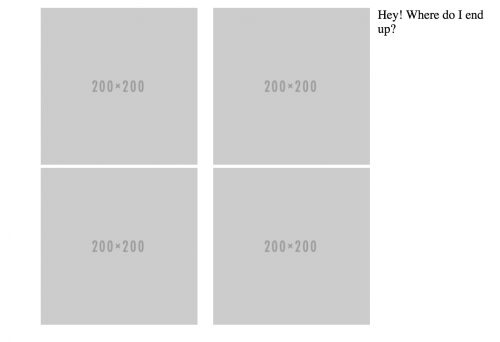
Whilst the images are floating nicely, notice the surrounding <ul> element has no height. This means that if we wanted to add some further content underneath the images, we wouldn’t be able to.
<ul class="boxes">
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
</ul>
<p>Hey! Where do I end up?</p>
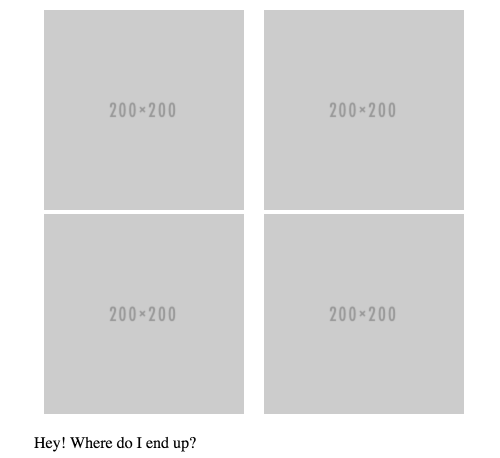
In order to get an elements to start below any floated elements above, the CSS clear property can be used. This is used directly after the floated elements but before the closing container element HTML tag.
The clear property can typically have a value of left, right, or both. For now, we’ll use the ‘both’ option so our element will start below any floated (left or right) element.
There are a few methods that you can use to clear floats and a couple of them can be seen below. The first method is the ’empty div’ method in which a div element is specified just after the floated elements, but before any elements you want to display underneath.
<ul class="boxes">
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
<div style="clear: both;"></div>
</ul>
<p>Hey! Where do I end up?</p>This produces the following:

You can also use the CSS pseudo selector (:after) to clear floats. Rather than setting an empty element in the HTML, you apply an additional class (the most commonly used is ‘clearfix’) to the parent container.
<ul class="boxes clearfix">
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
<li>
<img src="http://placehold.it/200x200" />
</li>
</ul>
<p>Hey! Where do I end up?</p>And adding the CSS for the pseudo selector.
.clearfix:after {
content: ".";
visibility: hidden;
display: block;
height: 0;
clear: both;
}Whilst using the latter method is a much cleaner solution, pseudo selectors were only implemented in IE versions 8+. Depending on how much support you’d like to give the older browsers will depend on the method you choose.