Remove Default WordPress Code from the Twenty Seventeen Theme
After installing WordPress for the first time, you might create a new theme that is a child of the default Twenty Seventeen theme. More than likely, you’ll need to remove default WordPress code from the Twenty Seventeen theme within your child theme.
The most obvious code change involves the removal of Proudly powered by WordPress link in the footer of the web pages.
The easiest way to remove this code is open up the template-parts/footer/site-info.php file within your theme’s directory and remove the lines of code.
<?php /** * Displays footer site info * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ ?> <div class="site-info"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyseventeen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyseventeen' ), 'WordPress' ); ?></a> </div><!-- .site-info -->
Alternatively, if you don’t want to include the site-info.php template within your theme at all, you can remove it completely.
Simply open your theme’s footer.php file and remove the get_template_part( 'template-parts/footer/site', 'info' ); line.
Another popular WordPress feature that users want to change/remove is the sidebar. This sidebar contains a few different widgets that show on blog post-related pages.

The code responsible for rendering the widgets resides within the theme’s sidebar.php file.
<?php
/**
* The sidebar containing the main widget area
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.0
*/
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary" aria-label="<?php esc_attr_e( 'Blog Sidebar', 'twentyseventeen' ); ?>">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
Note the sidebar-1 identifier being used here. This is actually a reference to the Blog Sidebar widget available to edit in the WordPress admin.
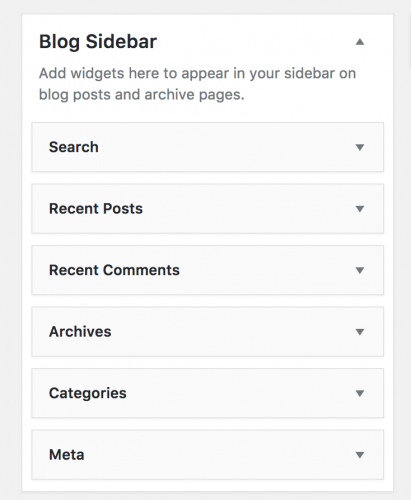
To find this, head to Appearance -> Widgets within the admin area.

Simply drag the widgets out of the Blog Sidebar into the Available Widgets area, and the sidebar will update on the website.
To remove the search bar from the 404 page template, you can add code to your theme’s functions.php file.
function remove_search_form( $form ) {
return '';
}
add_action( 'get_search_form', 'remove_search_form' );
This will remove the search form from the frontend of WordPress, however users could still modify the page URL to display a search results page for a query.
Underneath the new code added, add the following.
function wpb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'wpb_filter_query' );
This will ensure that any attempt to search for a query will redirect to the 404 page.
When landing on the 404 page, the It looks like nothing was found at this location. Maybe try a search? may still be present, even though the search form has been removed.
To remove this text, open up the 404.php template file within your theme and remove the following line.
<p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentyseventeen' ); ?></p>
Note: This article is based on WordPress version 4.9.4.